Eaaai galerinha, hoje vamos começar a falar de uma iniciativa muito maneira.
Como vocês já devem ter percebido o nome do bagulho é FrontLoops ou FrontLoop como eu prefiro chamar na versão singularizada ¬¬ hahaha.
É uma iniciativa aonde eles disponibilizam 30 layouts diferentes pra você codar, html + css ou como queira. 30 LAYOUTS DIFERENTES é pra você que na hora de estudar fica assim:
 Essa é uma ótima oportunidade pra meter a cara nos códigos ou melhor nos layouts.
Deixa eu explicar como tudo funciona pra vocês, seguinte
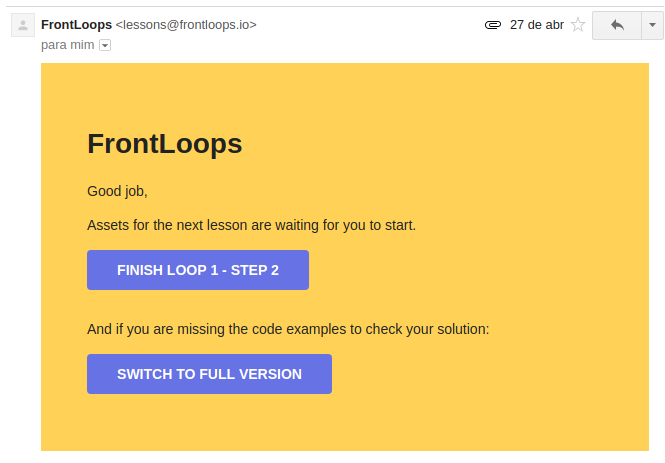
você entra no site submita o seu e-mail, você vai receber o seguinte e-mail:
Essa é uma ótima oportunidade pra meter a cara nos códigos ou melhor nos layouts.
Deixa eu explicar como tudo funciona pra vocês, seguinte
você entra no site submita o seu e-mail, você vai receber o seguinte e-mail:
 Ao clicar no “Finish Loop (n) - Step (n)” você vai receber um novo e-mail com o proximo step, com um zip que possui a seguinte estrutura:
Ao clicar no “Finish Loop (n) - Step (n)” você vai receber um novo e-mail com o proximo step, com um zip que possui a seguinte estrutura:
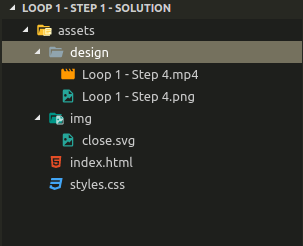
- Design :
- Video com as animações que o site deve possuir.
- Imagem do layout final.
- Img :
- Aqui fica os assets do projeto.

Você tem a possibilidade de pagar pela versão full aonde você vai receber dicas e os códigos solucionados por eles.
O que é bem legal se você está no começo da sua carreira como Dev ou para fazer um comparativo das suas soluções. Do FrontLoop é só pessoal agora eu vou explicar o que vai rolar aqui no blog.
Vai rolar uma série de post aqui por que eu comecei a fazer alguns layouts já e ja tenho alguns steps prontos lá no meu repositório do GitHub se alguém quiser ir se adiantando e indo lá dar uma olhada ;). A ideia é fazer um post para cada step, explicando/compartilhando a maneira que eu fiz, o que foi feito, tricks, coisas que eu aprendi, etc… E também para trocarmos experiências e irmos aprendendo juntos.
Obrigado pela atenção de todos até aqui e até aproxima meuxx queridux Develovers []’s - Iago leonardo Laguna.